
1. はじめに
私は、ここ数年ServiceDesk Plus(以下、SDP)に関わるプロジェクトに参加し、特にカスタマイズに注力してきました。
今回・次回と、それらの機能と実装例をいくつかご紹介します。
SDPでの運用をスムースにするヒントになれば幸いです。
2. SeriviceDesk Plusとは
SDPは、ITサービスマネージメントツールの一つで、インシデント管理、問題管理、変更管理、リリース管理、CMDB、資産管理、顧客満足度調査など、豊富な機能を持っています。
(https://www.manageengine.jp/products/ServiceDesk_Plus/features.html)
直感的なGUIや管理画面が用意されており、既存の機能だけでも簡単に業務に合わせた運用が可能です。
また、プログラミングによる企業独自の機能の追加が可能であるため、非常に柔軟な活用ができると実感しています。
3. SDPでのプログラミングによるカスタマイズ・機能追加
プログラミングによるSDPの機能追加は、カスタムスクリプト・カスタム関数・その他の3種類に分類できます。
カスタムスクリプトは、SDPの画面を開いているブラウザで動作します。
入力している内容のチェックや値の自動設定などに使うことができます。
プログラミングには基本的なJavaScriptの命令が使えるほか、画面に表示されている項目の情報を取得・操作するためのSDP独自の命令が追加されています。
カスタム関数は、SDPが動いているサーバで動作します。
登録されている/されようとしているデータ(リクエストやCMDBなど)の参照や加工を行うことが出来ます。
「されようとしている」というのは、業務ルールの確認と反映はデータ登録前に行われるためです。
プログラミングにはDelugeという独自の言語を使います。
この言語は、ゾーホージャパン社が提供しているサービス全般のカスタマイズで利用することができます。
独自の言語ではありますが、JAVAに似た記法や命令も多く、学習用のサイト(https://deluge.zoho.com/)も用意されているので、習得は比較的簡単だと感じます。
このあたりの詳しい説明はドキュメントやヘルプになく、私は気づくまで使い分けに苦慮しました。
その他のカスタマイズとしては、Webhookの設定、カスタムメニューの追加などが可能です。
| 機能追加の方法 | カスタムスクリプト | カスタム関数 | その他 |
|---|---|---|---|
| 動作する場所 | SDPの画面(ブラウザ) | SDPのサーバ | SDPのサーバ |
| できること | 入力している画面の内容の参照・操作 | 登録されている/されようとしているデータの操作 | Webhook、カスタムメニューの追加など |
| 開発言語 | JavaScript(※1)+独自命令 | Deluge | Deluge |
4. カスタムスクリプトの作成
(1) 概要
今回はカスタムスクリプトによるカスタマイズについて解説します。
使う場面が一番多い(個人の感想です)入力チェックの例で見ていただこうと思います。
業務要件に応えるため細かな入力チェックをしたい場面は多いのですが、追加フィールドのシングルラインの設定では、最大最小の文字数しか指定できません(図1)。
そこで、入力できる文字を、0-9までの半角数字と半角大文字のA-Zに制限し、他の文字が入力された場合に、入力できる文字種についてメッセージでお知らせする入力チェックを実装しようと思います。
(2) カスタムスクリプトを作成するメニューの場所
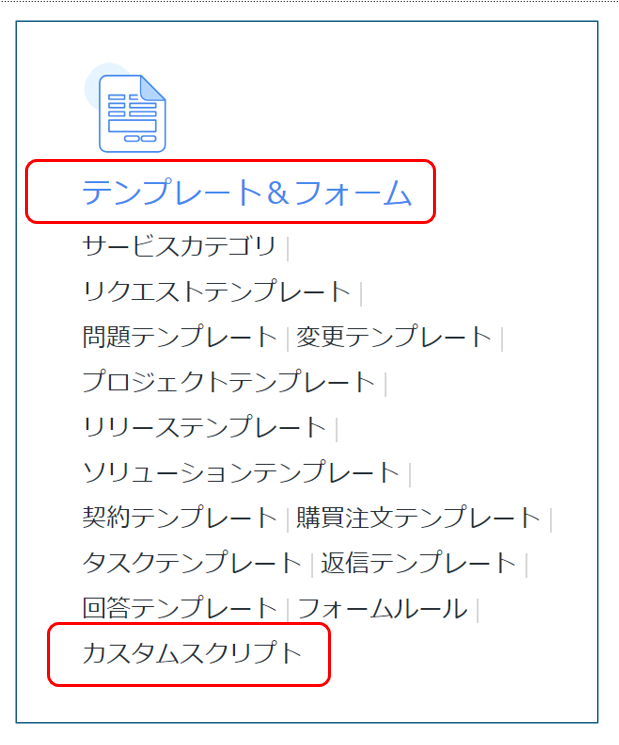
カスタムスクリプトは、管理>テンプレート>カスタムスクリプト、から作成します。
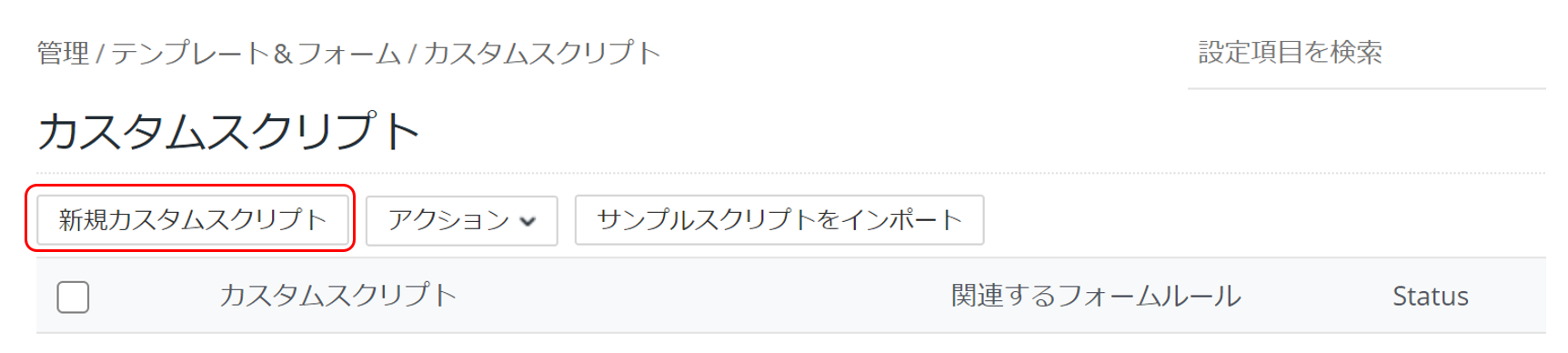
「カスタムスクリプト」をクリックすると、カスタムスクリプトの一覧(1件でも登録されている場合)と選択・編集するためのメニューが表示されます。
ここでは「新規カスタムスクリプト」をクリックします。
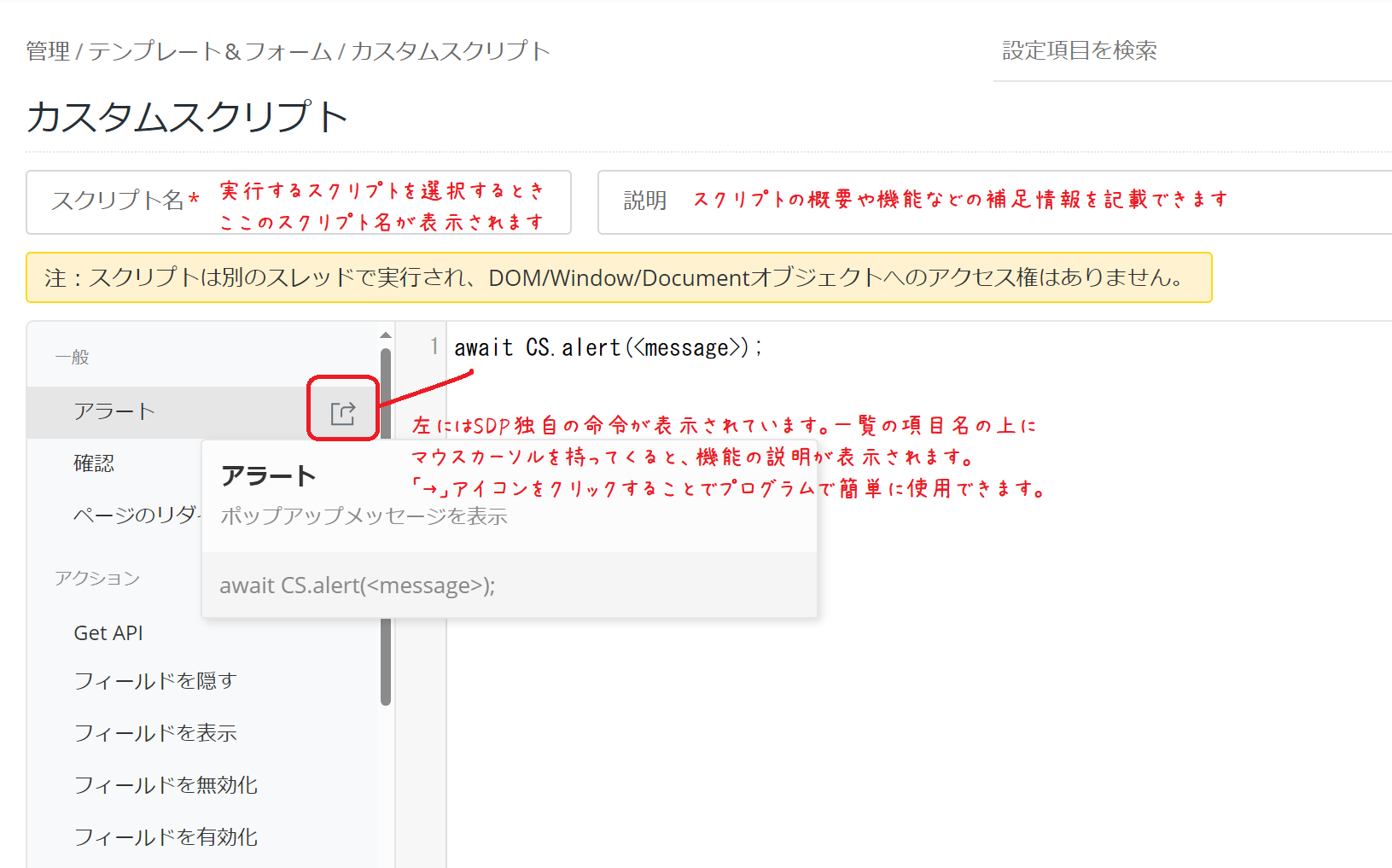
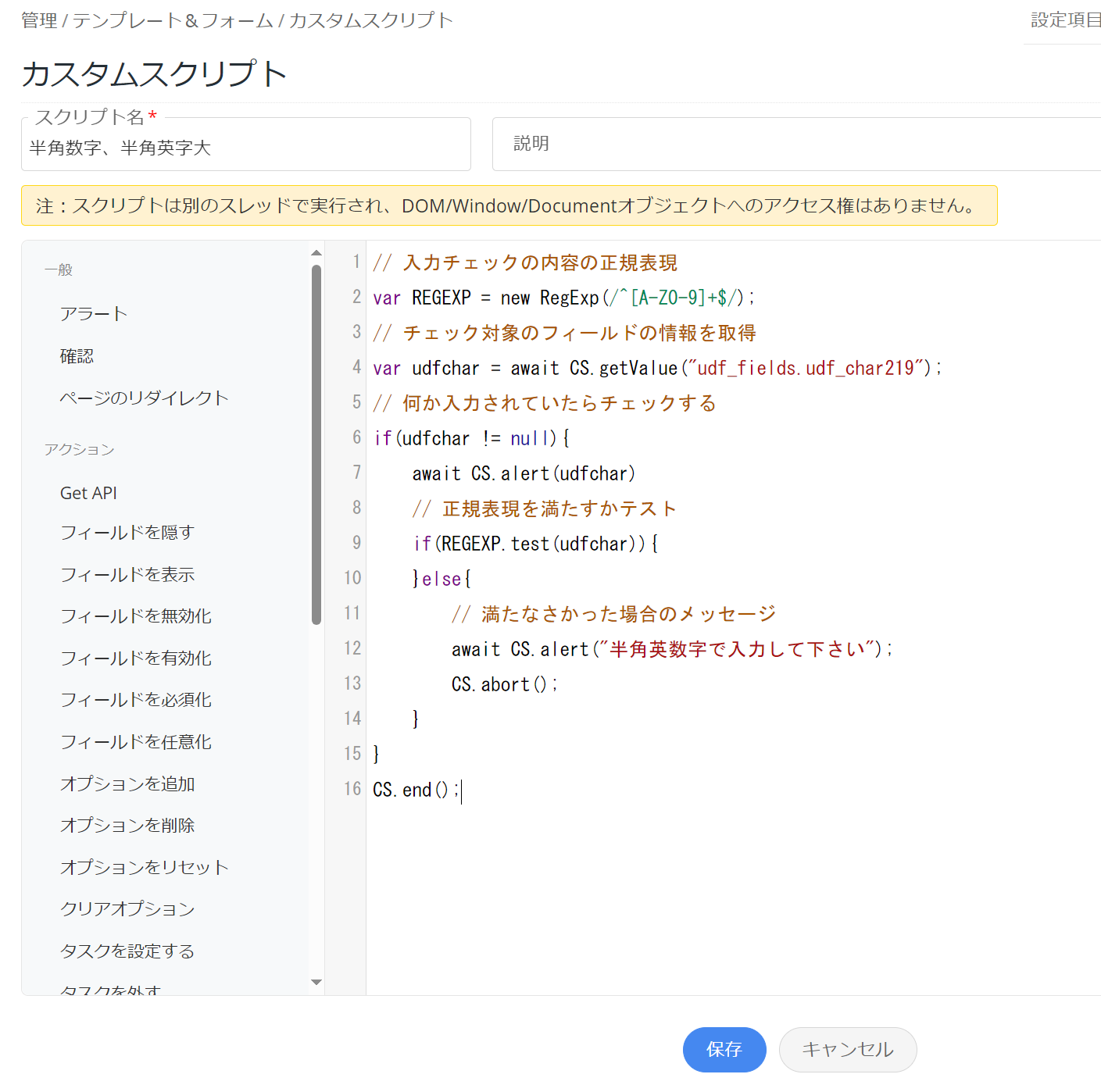
すると、カスタムスクリプトの作成画面が表示されます。
スクリプト名欄に入力・登録した名前が、テンプレートから実行したいスクリプトを選択する際に表示されるので、わかりやすい名前にしましょう。
説明欄には、より詳しくスクリプトの概要などの情報を記載することが可能です。
その下のスクリプトを編集するエリアに入力チェック用のプログラムを入力します。
左の欄にはSDP独自の命令が表示されており、選択(クリック)することで簡単に利用することができます。
(3) カスタムスクリプトの新規作成
それでは、入力できる文字を0-9までの数字と半角大文字のA-Zに制限するカスタムスクリプトを作成してきます。
入力チェックする方法は色々ありますが、今回は正規表現を使用しました。
// 入力チェックの内容の正規表現var REGEXP = new RegExp(/^[A-Z0-9]+$/);
// チェック対象のフィールドの情報を取得var udfchar = await CS.getValue("udf_fields.udf_char219");
REGEXP.test(udfchar)
Falseの場合、処理を中断してエラーメッセージを表示します。
スクリプトのテキストは画像の下に置いておきます。
なお、使用される際は、十分にテストして、ご自身の責任のもとご利用ください。
※スクリプトのテキスト情報
// 入力チェックの内容の正規表現var REGEXP = new RegExp(/^[A-Z0-9]+$/);// チェック対象のフィールドの情報を取得var udfchar = await CS.getValue("udf_fields.udf_char219");// 何か入力されていたらチェックするif(udfchar != null){await CS.alert(udfchar)// 正規表現を満たすかテストif(REGEXP.test(udfchar)){}else{// 満たなさかった場合のメッセージawait CS.alert("半角英数字で入力して下さい");CS.abort();}}CS.end();
5. テンプレートへのカスタムスクリプトの適用
スクリプトが出来たので、動かすテンプレートを作っていきます。
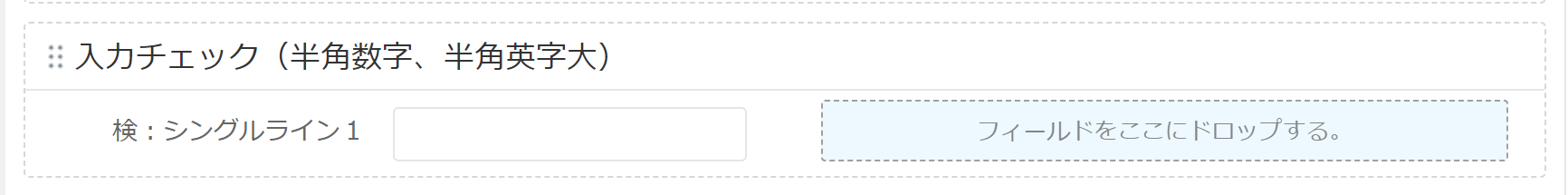
新規サービステンプレートを作成して、チェック対象の追加フィールドを配置します。
次に、フォームルールタブを選択し、該当するフィールが編集されたら、入力チェックするようにルールを追加します。
6. 動かしてみました
実際に動かしてみましょう。
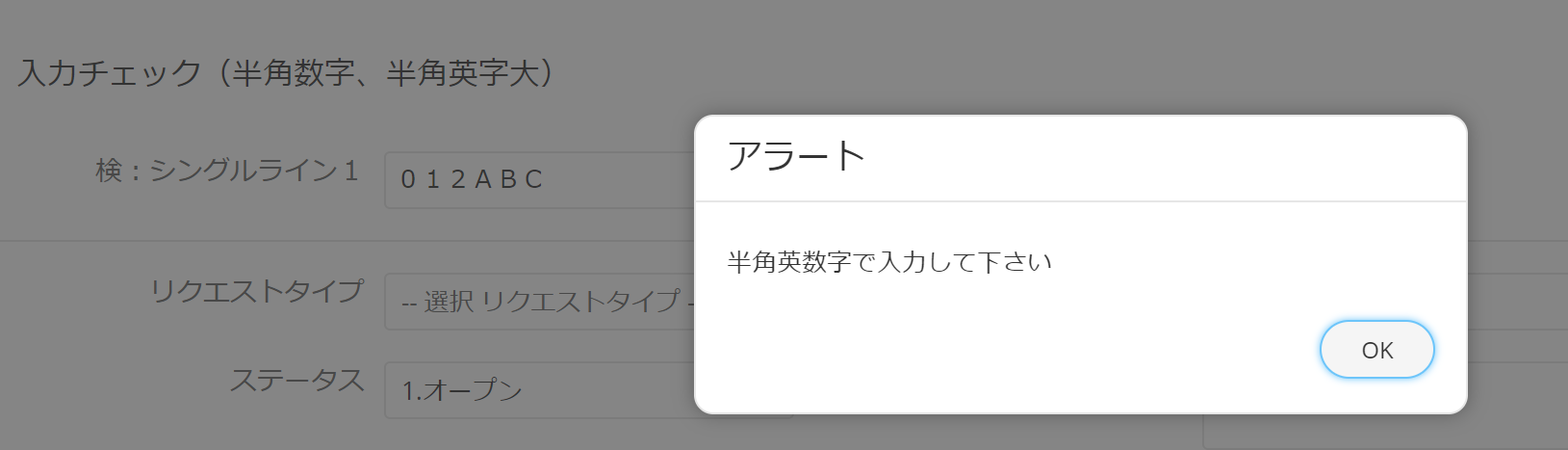
全角の文字「012ABC」を入力するとエラーとなり、半角英数字で入力するように促すメッセージが表示されます。
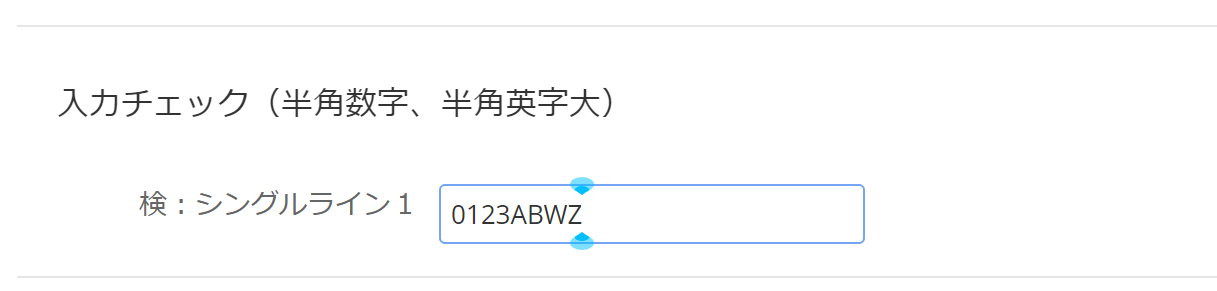
半角英数字である「0123ABWZ」であれば、問題なく入力できます。
7. まとめ
カスタムスクリプトを利用した入力チェックの例をみていただきましたが、いかがだったでしょうか。
他にも、カスタムスクリプトを使用すれば、複数の項目を組み合わせたチェックや項目の自動設定なども簡単に作成することができます。
よりよいSDPの運用に活用してみてください。
次回、カスタム関数によるカスタマイズの実装例を予定しています。
当社ITサービスマネジメントサービス